#100daysofcode と「Progate」でプログラミング学習が捗る!
公開日: 最終更新日:2018-09-16

先週「Twitterの #早起きチャレンジ で朝活習慣ができたよ!」という記事を書き、お友達から「よしぱんって定期的に朝活できるようになったよー、時間管理できるようになったよーって記事あげてるよね」って突っ込まれました、定着してないのがバレまくってる@よしぱんですこんにちは。
懲りずに前記事の続きで、(ほぼ)毎朝やっている「初心者向けプログラミング学習サービス Progate」とTwitterハッシュタグ「#100daysofcode」を紹介します!
毎日ちょっとずつでも良い、100日間コードを書く「#100daysofcode」
私がTwitterで「#早起きチャレンジ」のハッシュタグに興味を持った頃、もう一つ気になるタグを見かけました。
それが「100日間コードを書く」という「#100daysofcode」!
これを「#早起きチャレンジ」と併用して朝に勉強進捗ツイートをすればモチベーションが維持できるのでは…?!と考えました。
明確なゴールのおかげでモチベーションを維持できる。
このタグの良いところは「100日間書く」という明確なゴールがあるところです。ちょっとでも実行できたら1日クリア!このシンプルさが良いですね。
私はまだ「25日目」ですが、それでも「4分の1できた!」って「進捗が目に見える」ことが励みになっています。
年内クリアを目標に続けます!(って格好つけて書いたものの土日休みで計算したら割と厳しいことが判明…)
海外発祥だと思いますが、日本ではこのタグを使って「Progate(プロゲート)」でプログラミング学習をしている方が多いので、私もそれを真似することにしました。
初心者のプログラミング学習にオススメの「Progate」
「Progate」自体は何年も前から知っていたけど、真面目に取り組むのは今回が初めてです。無料の範囲からやりはじめて「これなら続けられそう!」と思ったので今は課金(月額980円)して使っています。

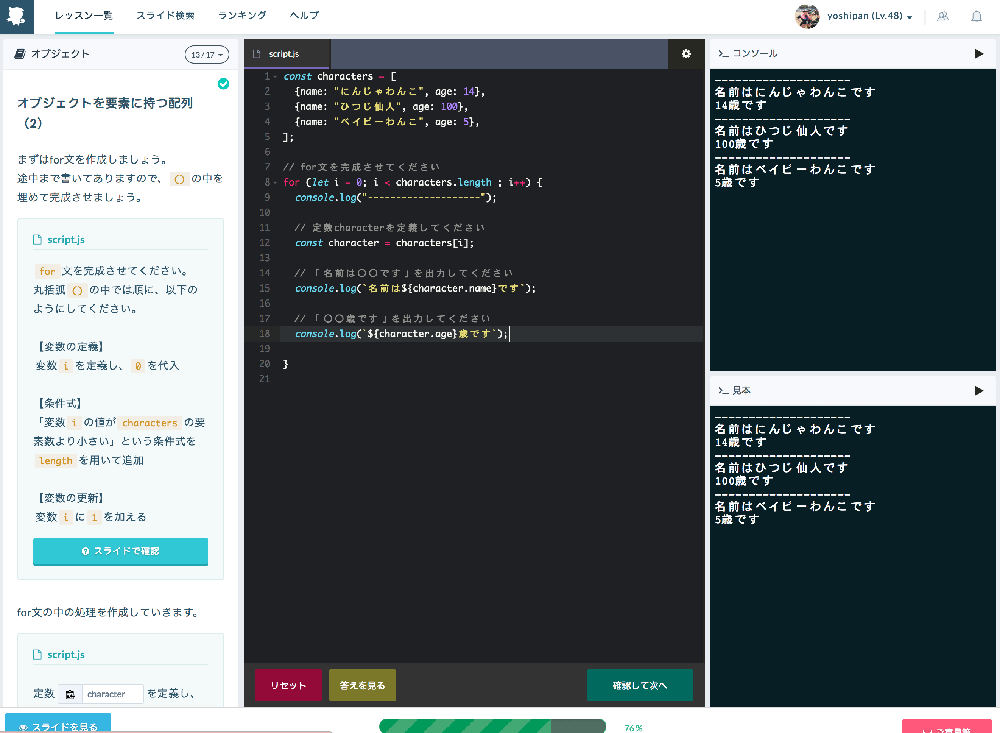
▲ Progateの学習画面。最初にスライドを見て学習した後、実際にコードを打って進められます。ブラウザ上でコードを打てるので、初心者にとって地味にハードルが高い「最初の環境つくり」をすっ飛ばせるのも良いところ。
朝起き抜けに何も考えずに「Progate」を立ち上げます。この「取っ掛かりの簡単さ」が続けられる秘訣ですね!
朝イチの脳のウォーミングアップにちょうど良い。
「スライドを数枚読んで学習 → 実際にコードを打つ」の繰り返しですが、この単純さがちょうど「朝のウォーミングアップ」になります。小中学生の「朝イチで有無を言わさず漢字ドリル」みたいな感じかな。
15分〜30分「Progate」と戯れた後は、ブログを書いたり本を読んだり、ラジオ英語を流しながら家事をこなしたりと割と有意義に「朝活」できています。
デザイナーにオススメの「Git」「Command Line」無料レッスン。
ありがたかったのは「Git」と「Command Line」のレッスン。どちらもわずか30分ほどで「なんとなーく使っている」ものが「こういうことだったのか!」と理解できました。無料で受けられるので「ターミナル怖い勢」の皆さんにオススメです!!
完走したい「JavaScript」と「jQuery」レッスン。
私が今やっているのは「JavaScript」と「jQuery」。jQueryって言うと「オワコン」って笑われがちですが、何年も使ってるくせにあんまり理解できてないjQueryの学び直しの機会として、ありがたくお勉強させてもらっています。
JavaScript講座とjQuery講座の進捗が80%ぐらいになったので、次は押しが強いコンチさんからオススメされたVue.jsを勉強しようと思います。
まだProgateには「Vue.js講座」がないので「ドットインストール」で学習しようかとも思いましたが、朝イチで動画は私にはちょっと無理だった(=眠くなる)ので、おとなしく書籍を購入しました。
(※「ドットインストール」も有名な「初心者向けプログラミング学習サービス」です。こちらは「動画」なので、授業を受けている感覚で学べます。)
100日達成したら私も少しは変われるかも。
本当は毎朝続けて「100日連続」でできたら良いけど、そうすると1日できなかった時点で「ダメだった、これだから私は…」と闇に落ちてしまいます。「無理せずできる時にできるだけやる」ことでハードルを下げ、脱落しないようにます。
累計で100日達成できたら今度こそダメ人間を脱却できるハズ!!と自分に言い聞かせて2018年、残り4ヶ月弱、ガンバリマス!
Web制作 > 本・ツール・アプリ紹介 タグ: Webサービス, Webデザイン, お勉強
